Volt SMS App
DEMO MOBILE APP


For many businesses, managing marketing, sales, and service SMS (Short Message Service) can be challenging due to the complexities of large-scale text messaging. Volt is a B2B SaaS startup that helps businesses manage their SMS infrastructure by providing a 'wrapper' around multiple SMS SaaS platforms, such as Twillio. They approached CodeLab, a student organization at UC Davis, to contract a team to build a FOSS (Free & Open-Source) mobile application demonstrating Volt's API. As a UI/UX Designer, I designed an intuitive mobile app that highlights the core features of Volt’s product, ensuring efficient communication for users & prospective customers.
UI/UX Designer
Project Manager, Designers, Developers
6 months
Volt customers need a streamlined interface that improves efficiency and usability in managing SMS campaigns on the go.
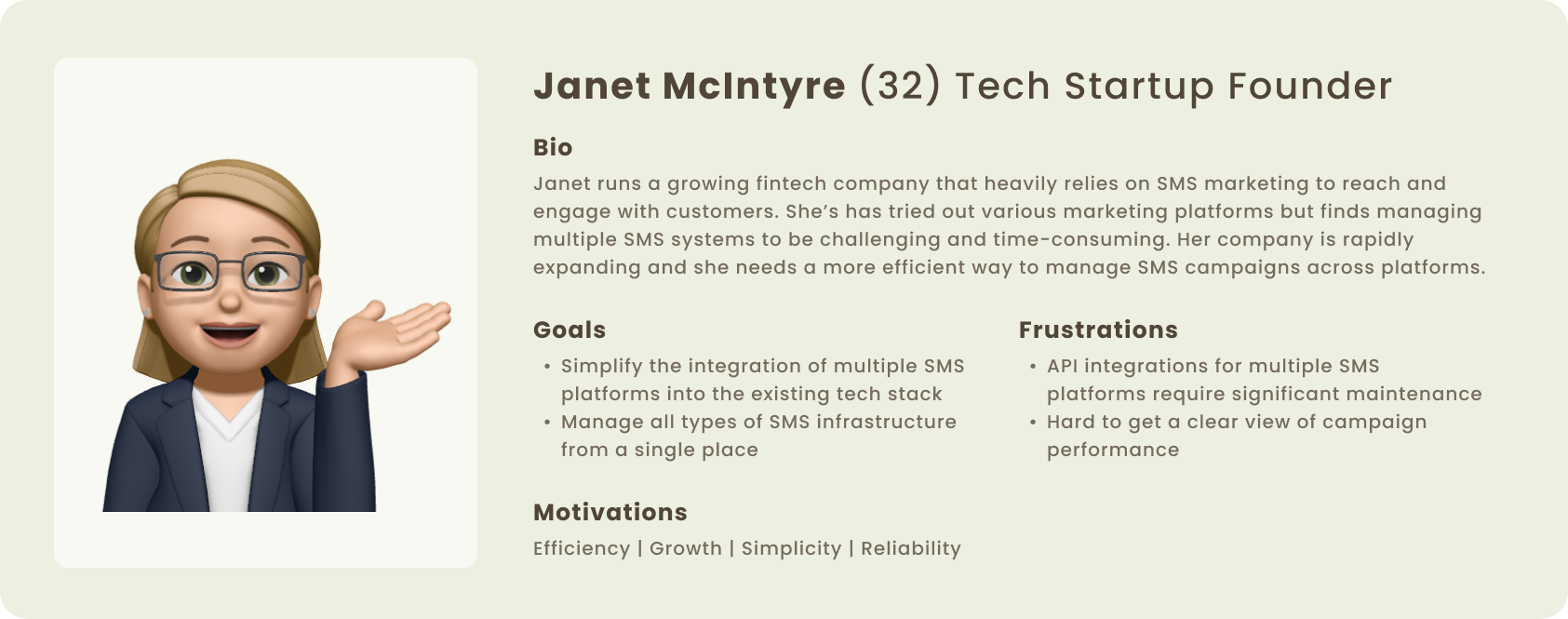
So who was this demo app really made for? Potential Volt customers: business owners and developers who need to manage their company SMS campaigns efficiently. These users value simplicity, flexibility, and easy integration.

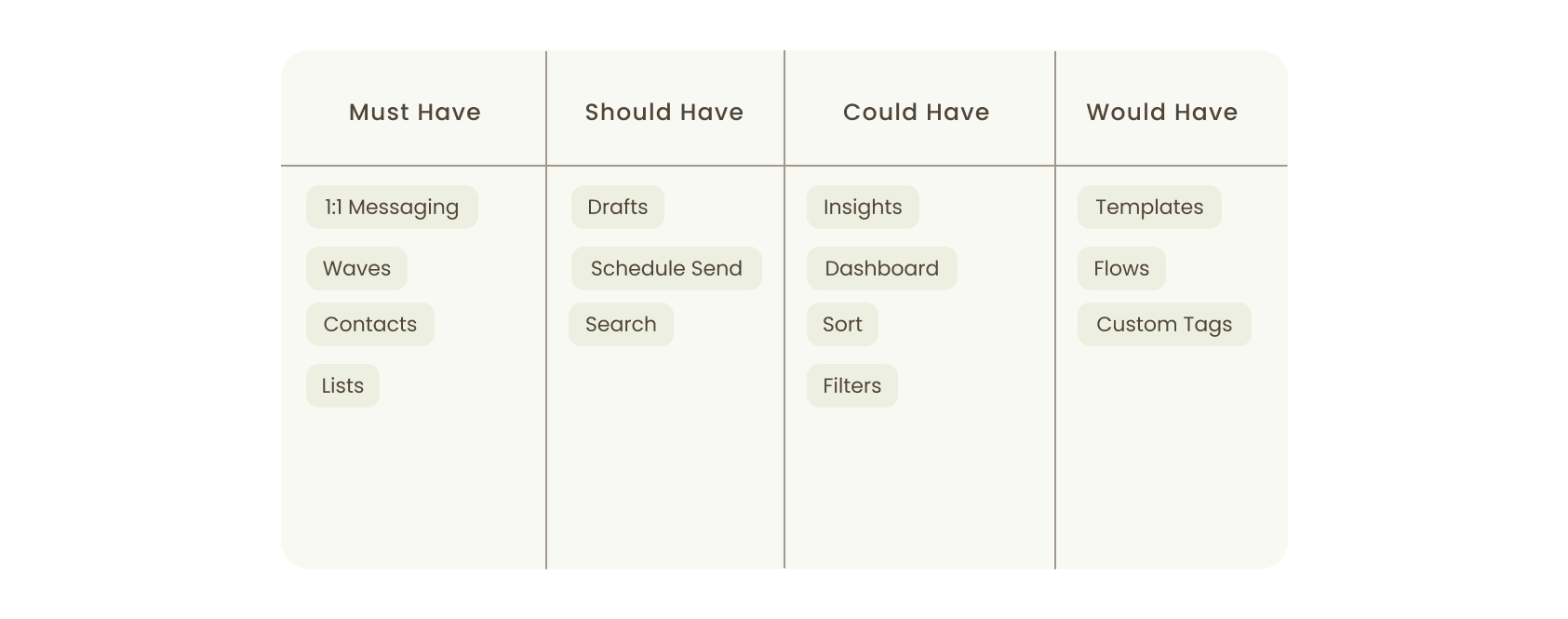
To begin our research, I suggested we utilize the MoSCoW method to sort the various features from Volt’s API into 4 categories for our project: Must Have, Should Have, Could Have, and Will Not Have.

After considering factors such as user needs, time constraints, integration difficulty, and number of developers available, we decided to include (1) Contact Creation, (2) List Creation — groups of contacts, (3) 1:1 messaging, and (4) Pushes — one-time SMS blasts to a selected list, as we believed these features would be most beneficial for users.
I crafted sketches for the messaging and "push" features, making sure to incorporate common design patterns for intuitive usability. I focused on how users recieve feedback during the communication process, asking myself why would users engage with these features? and what do they expect from messaging and notifications?
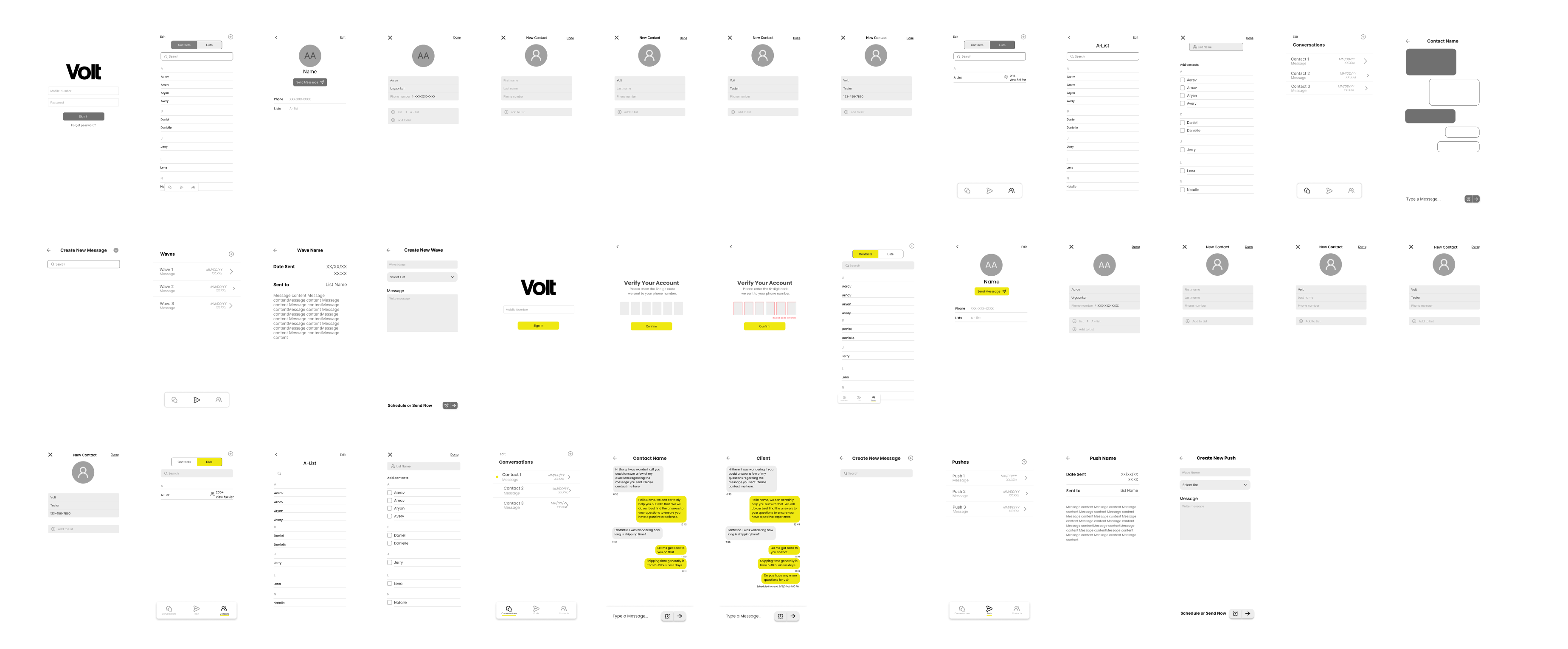
Once our client approved our concepts, we transitioned to prototyping on Figma.

I conducted task-based usability tests with 7 users to gain comprehensive insights on how users create, view, and send messages and pushes.
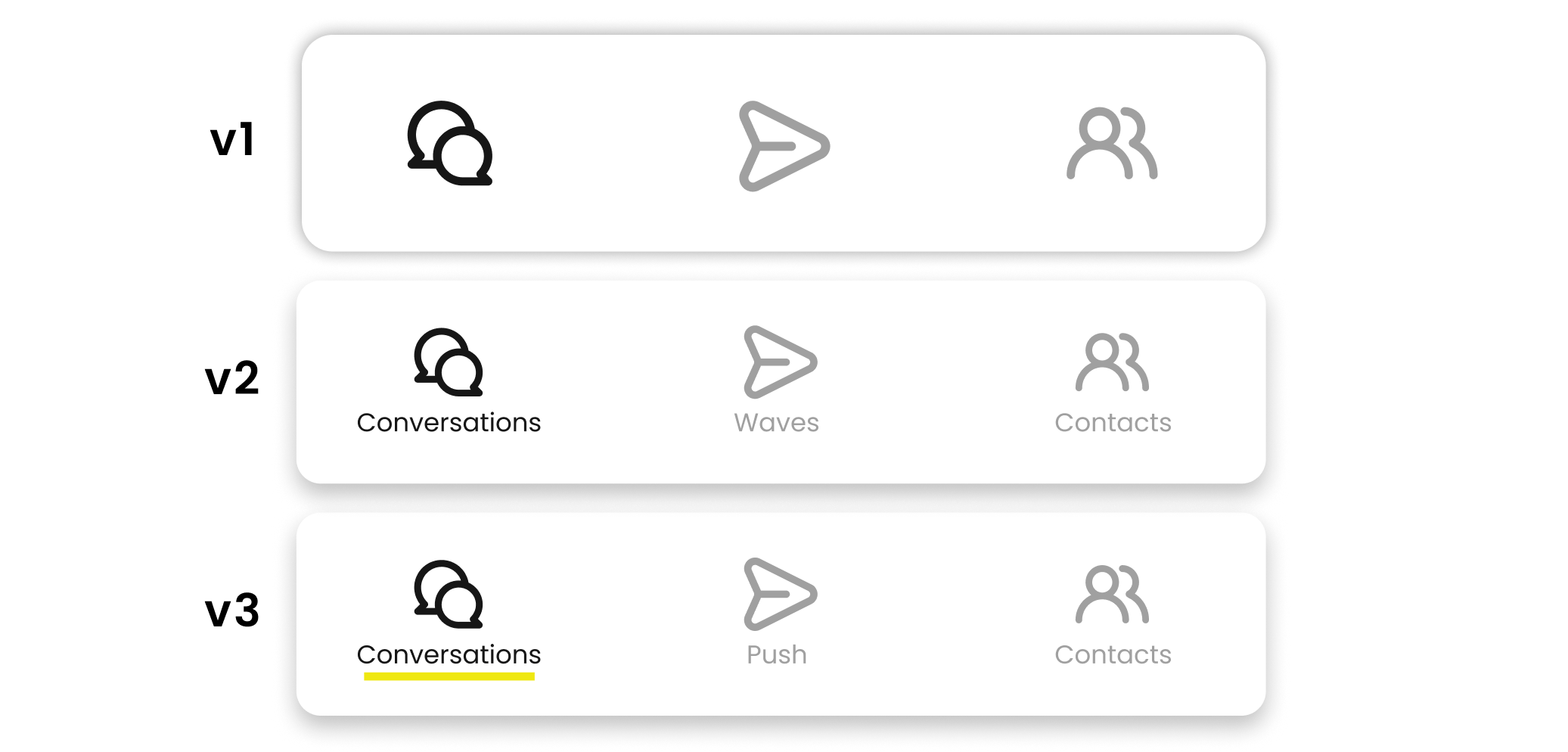
01 - Iconography

We also rebranded 'Waves' to 'Pushes' to better align with the feature's functionality. Our client endorsed this name change and implemented it across their platform.
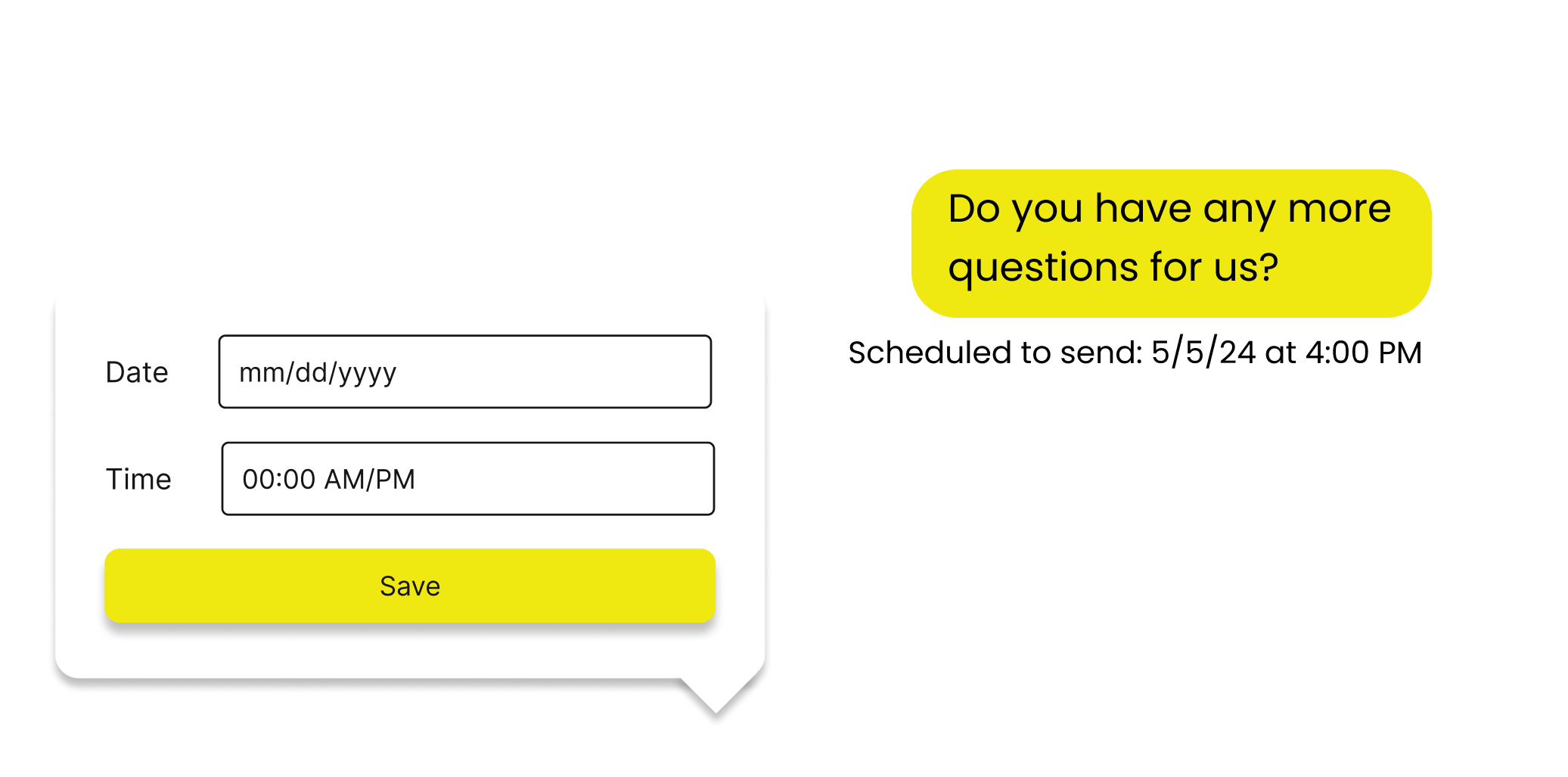
02 - User Feedback

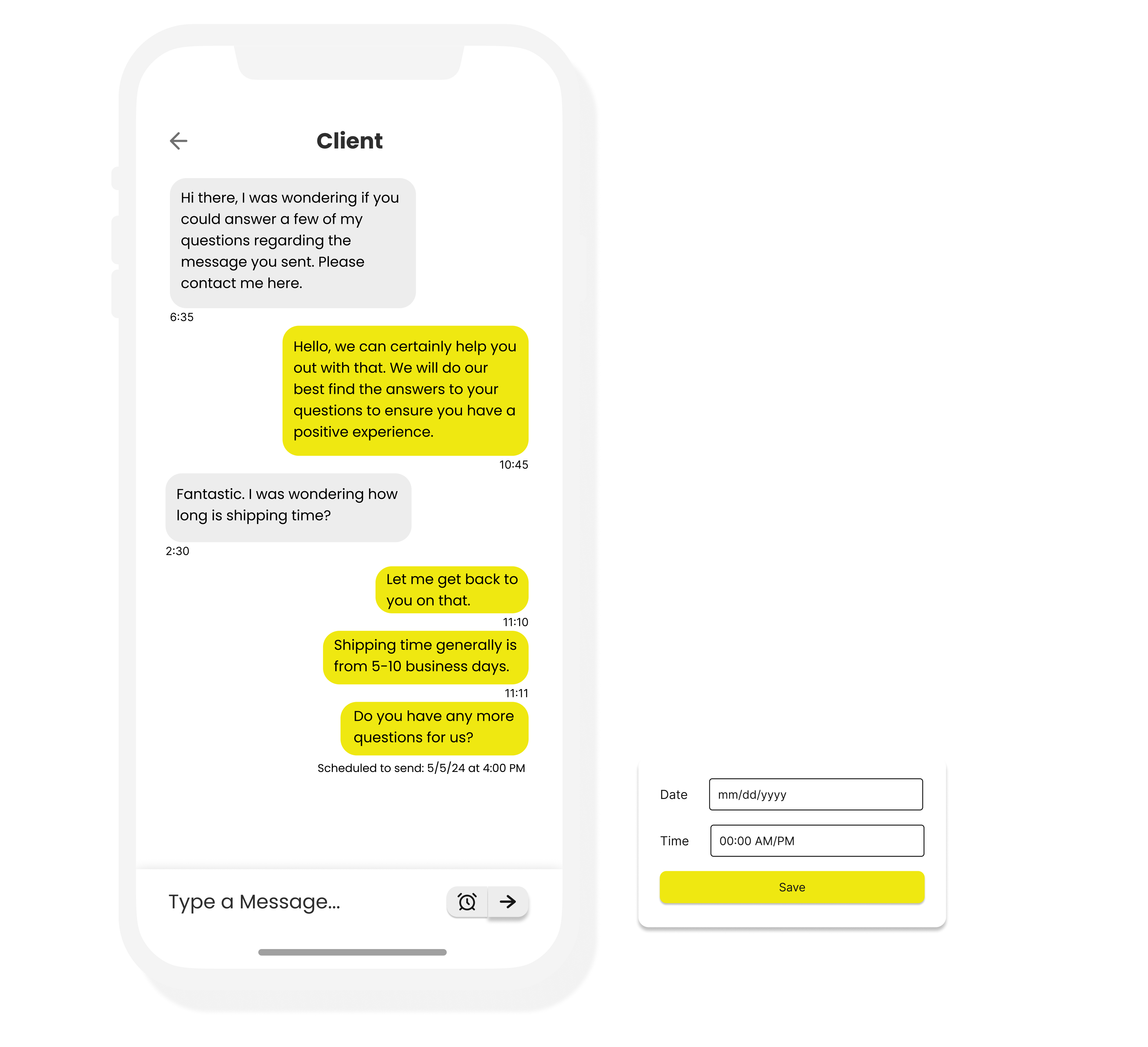
We introduced a message preview directly within the conversation thread, complemented by a timestamp indicating the scheduled delivery time.
Following our changes from usability testing, we were able to improve task completion rate by 42% and enhance user experience.
We experimented with the Tamagui component library (to expedite the development proces), making modifications to optimize each flow and modernize features for a cleaner UI, all while maintaining consistency with Volt’s existing design system.

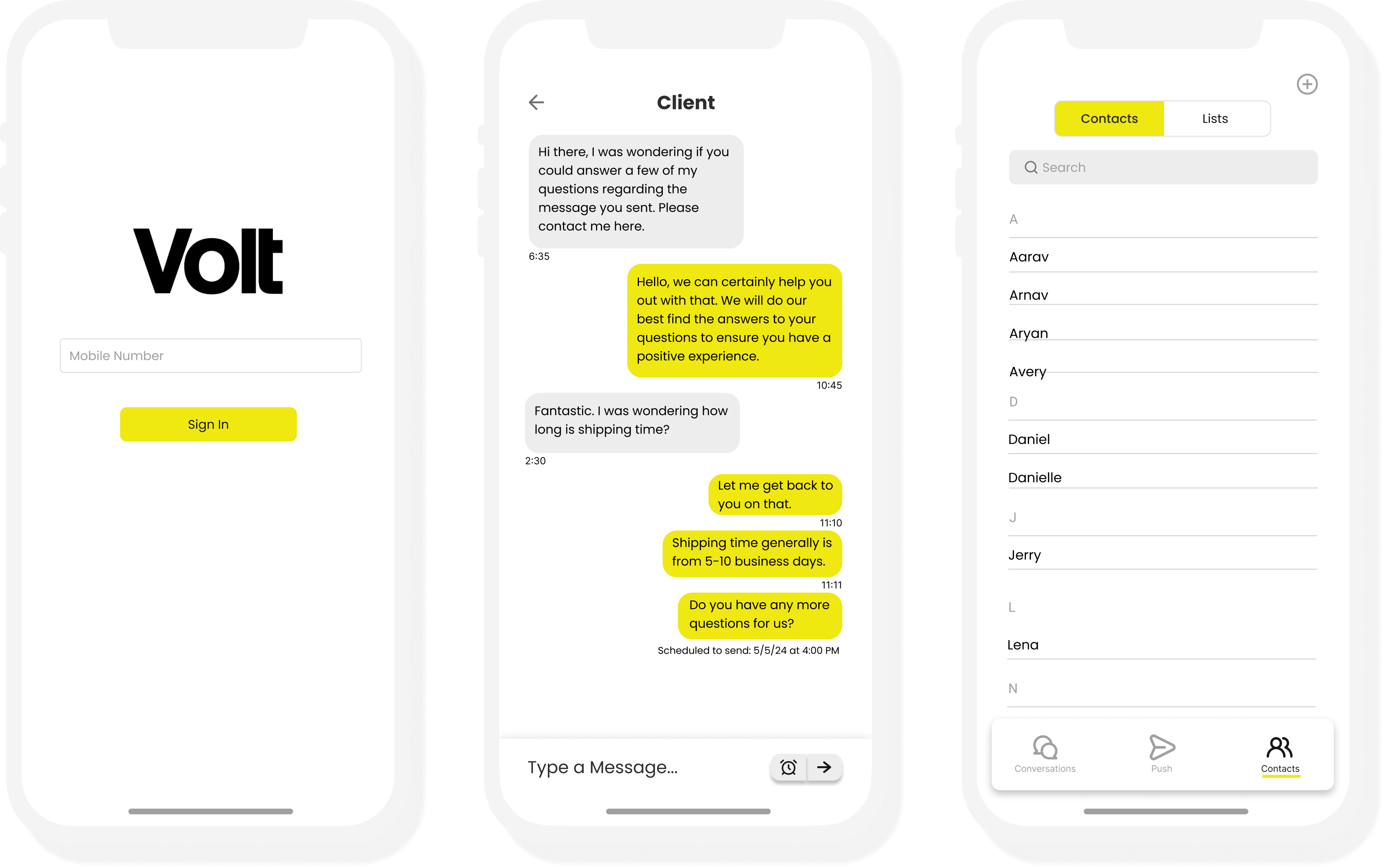
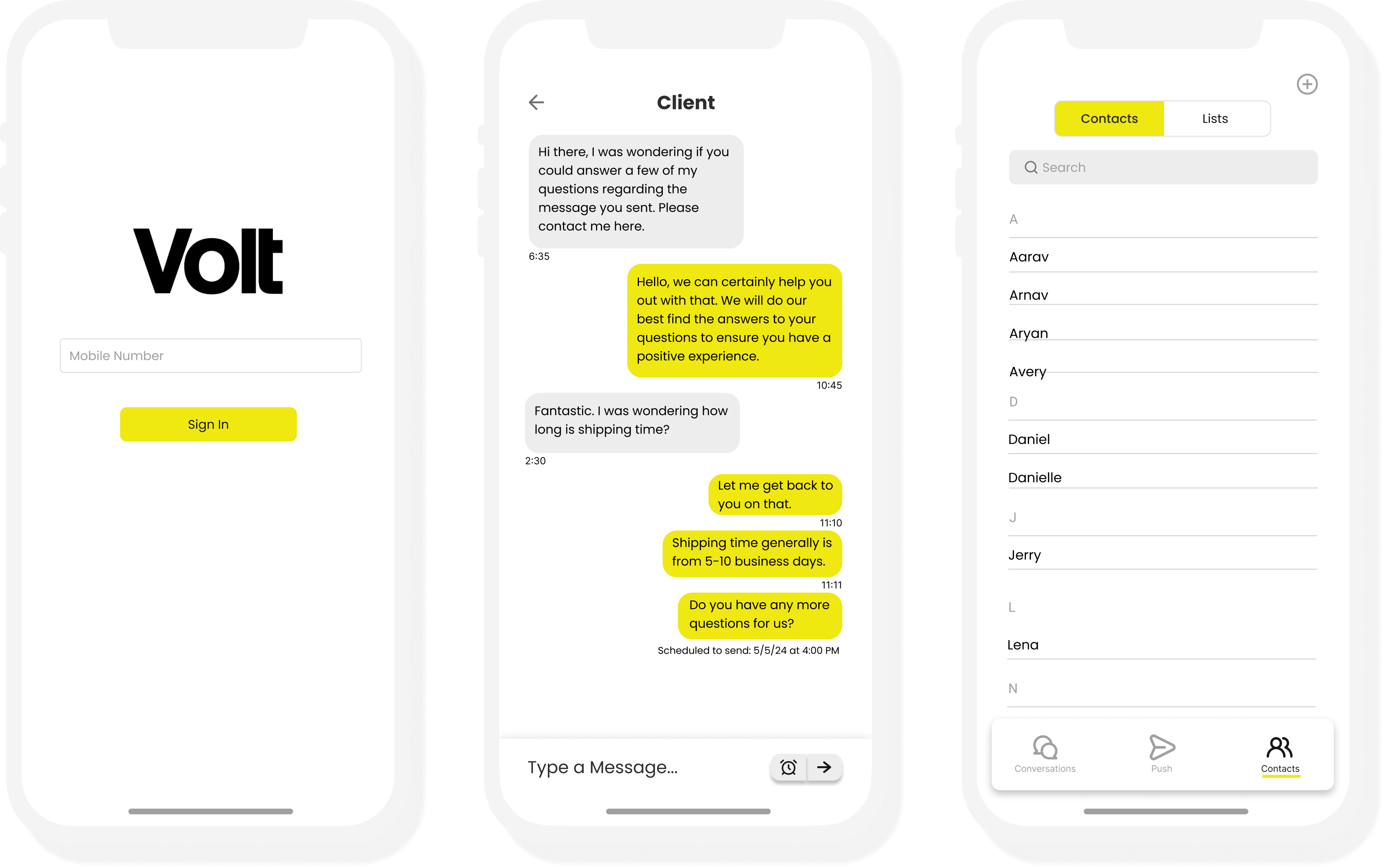
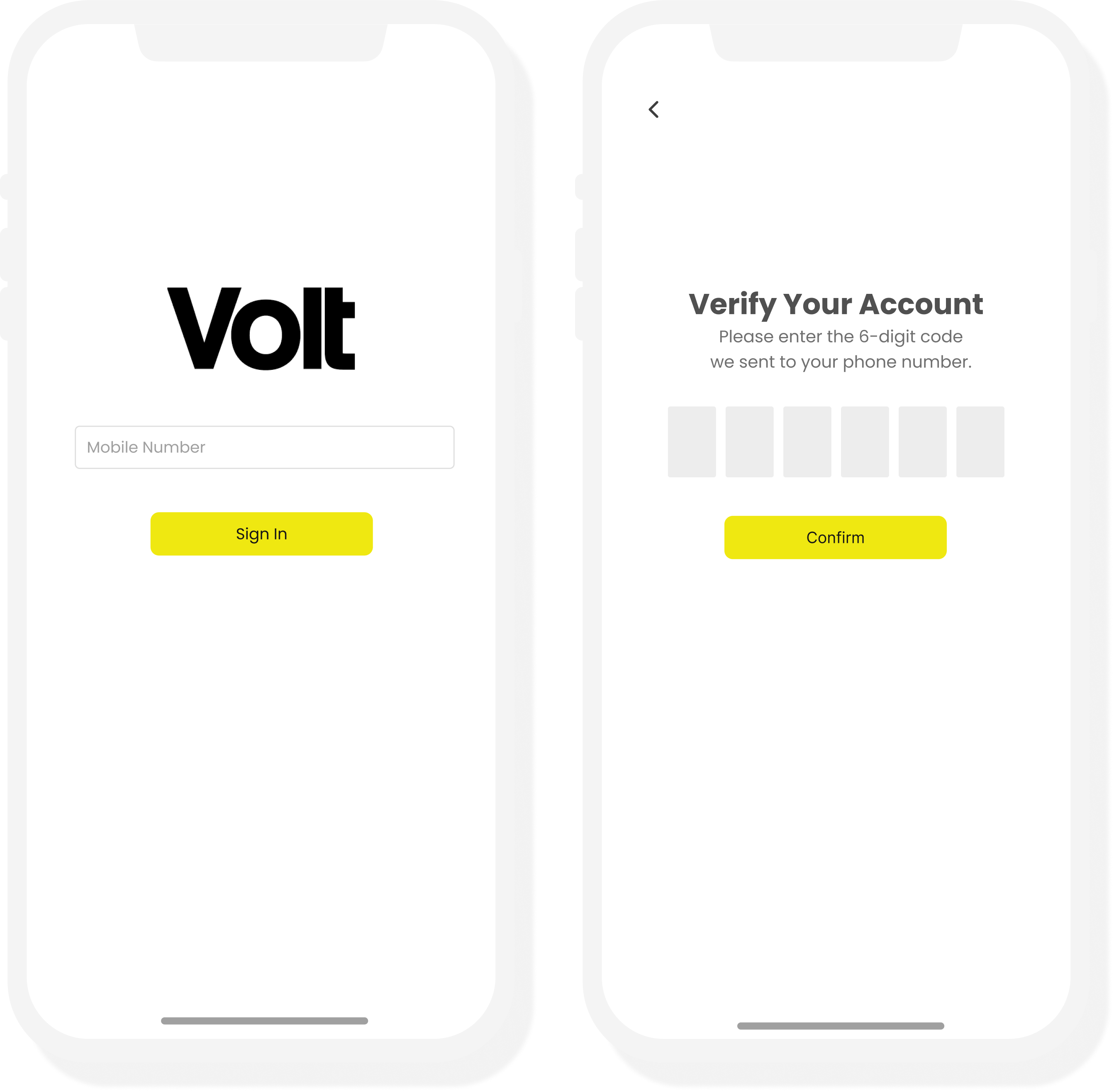
To log into Volt SMS, users are required to enter their mobile number and are then prompted to enter a 6-digit verification code. We tried to keep this interface as simple as possible while preserving the integrity of the action.
Users are able to send 1:1 messages to clients via the messaging interface. Users can either communicate in real-time with customers or schedule messages for later. We included timestamps to help users monitor their activity for sent and scheduled messages.

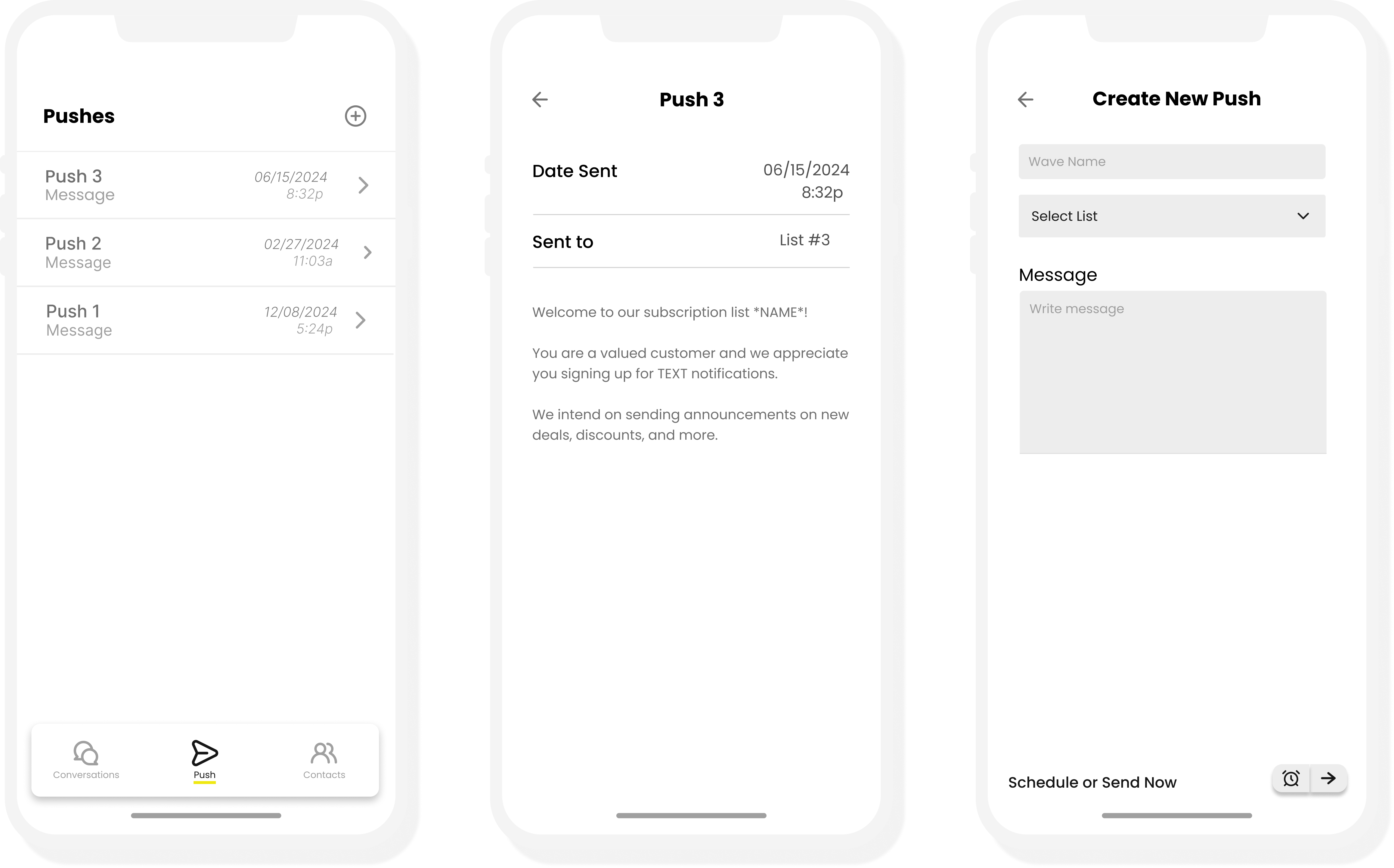
A Push is "larger-scale message campaign" that can be sent. Users will write their message, select a list to send it to, and have the option of scheduling the delivery. There is a record of all pushes sent for users to refer to.

While we await concrete metrics, we believe our emphasis on simplicity, efficiency, and user-centric design principleshas created a solid tool for Volt to showcase to clients. Volt acquired $3.0 million seed funding in June 2024, so I look forward to seeing where they go next!
Looking ahead, there are several areas for potential improvement. For the next design team, we recommend implementing a more customizable UI based on ongoing user feedback to enhance usability. Additionally, we would have liked to explore integrating more advanced features from Volt's API that we didn't have time to include to further improve the user experience.
Personally, this project was a great experience. It was great to learn about the realm of SMS communications from a B2B and SaaS perspective and understanding the intricacies and priorities of a startup like Volt has been incredibly insightful.